Depuis l’arrivée de Next JS dans ma vie de développeur, je me suis enfin réconcilié avec le frontend. Dans cet article, nous allons voir comment vous pouvez débuter avec Next JS pour vos projets perso.
Les stacks MERN, MEVN ou MEAN proposent systématiquement d’implémenter deux serveurs distincts, le premier pour le frontend, le second pour une API Node Express. Bien que l’utilisation d’un framework comme React, Angular ou Vue soit populaire, je trouve ces stacks très lourdes pour faire un « petit » projet.
Avec Next JSAvec l’arrivée de sa version 12 et l’implémentation des Middlewares, NextJS veut devenir le framework frontend de référence pour la conception de site web de cette décennie.
C’est là où les Frameworks tels que Next JS, Gatsby ou Nuxt sont très pratiques. Grâce à leurs capacités à produire des pages statiques, du server side rendering (SSR) ou du client side rendering, plus besoin d’avoir deux serveurs, de créer des routes backend pour chaque appel frontend dont on a besoin. Tout peut se faire depuis le framework.
Le meilleur tuto pour démarrer avec Next JS se trouve sur la documentation officielle. Dans cet article, nous allons voir ensemble comment créer un nouveau projet Next JS et y intégrer Tailwind, une librairie CSS qui facilite grandement le développement Frontend, de façon à avoir un projet « boilerplate« , prêt à être répliqué pour chacun de vos projets.

Créer votre projet Next JS avec TailwindCSS
⚠️ Prérequis: Assurez-vous d’avoir installé Node JS sur votre PC ou votre Mac ⚠️
Dans notre guide, nous allons utiliser la CLI create-next-app. Elle va faciliter la création de notre projet en nous posant une série de questions afin de configurer le projet Next JS et ses dépendances.
Pour installer la CLI, saisissez la commande suivante sur votre terminal:
npx create-next-app --example with-tailwindcss
La CLI a généré l’arborescence et les fichiers nécessaires pour faire un Hello World. En inspectant le fichier package.json on peut voir que les dépendances next, react et react-dom sont intégrées, tailwind ainsi que deux plugins postCSS sont intégrés en tant que devDependencies et les scripts dev, build et start sont prêt à l’emploi.
Lançons notre projet tel quel pour voir ce que Next JS nous a créé:
yarn dev
Comme pour les autres frameworks frontend proposant une CLI, votre projet Next est créé et est prêt à l’emploi immédiatement.
Débuter avec Next JS et Tailwind
Pour ma part, faire du CSS est rarement une partie de plaisir. C’est pourquoi je privilégie TailwindCSS dans mes projets. Je vais pouvoir manipuler des classes et avoir un rendu visuel très agréable.

D’autres librairies existent telles que Bootstrap ou Bulma, mais mon choix s’est porté sur Tailwind uniquement par affinité personnelle. Vous êtes libre d’appliquer celle que vous voudrez.
Créer des composants réutilisables
Comme tous les frameworks frontend, l’intérêt de Next JS est de creér des composants réutilisables dans différentes pages à travers votre application.
La CLI create-next-app avec tailwind crée automatiquement le composant Nav, qui est intégré dans le fichier index.js.
Créons par exemple un composant Article que nous allons intégrer à notre page principale. Créez le fichier article.js dans le répertoire components:
export default function Article() { return ( <div> <h2>Titre</h2> <p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.</p> <p>The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.</p> </div> ) }Ajoutez ensuite le composant Article dans le fichier index.js:
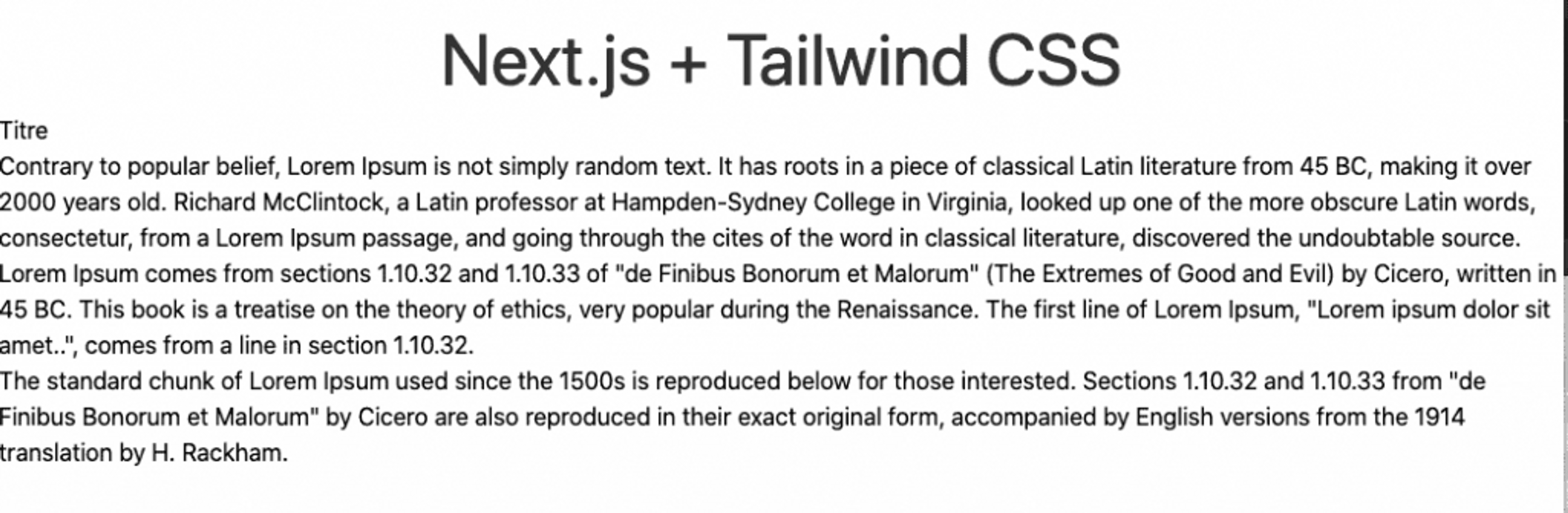
import Nav from '../components/nav'import Article from '../components/article'export default function IndexPage() { return ( <div> <Nav /> <div className="py-20"> <h1 className="text-5xl text-center text-accent-1"> Next.js + Tailwind CSS </h1> <Article /> </div> </div> )}Voici le rendu sur votre page:

Exemple d’un composant Next JS mis en forme avec tailwindcss
Utiliser les composants Tailwind
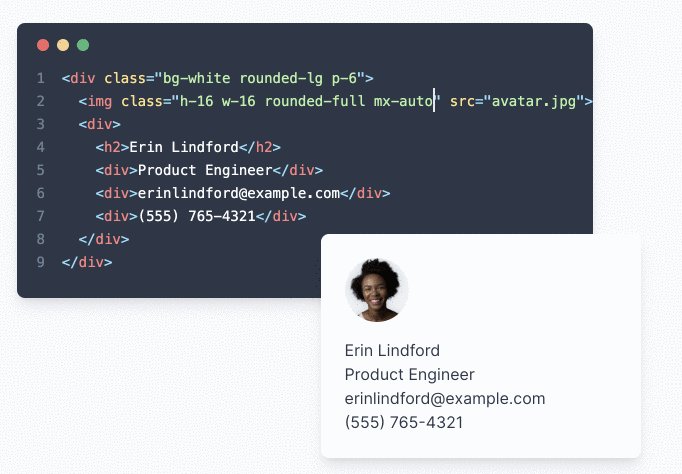
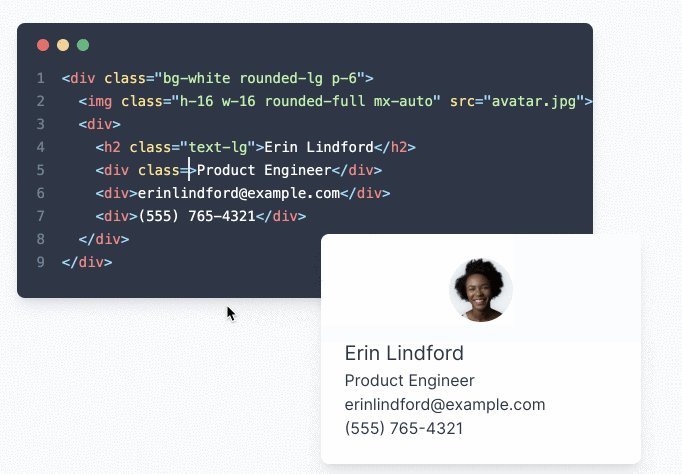
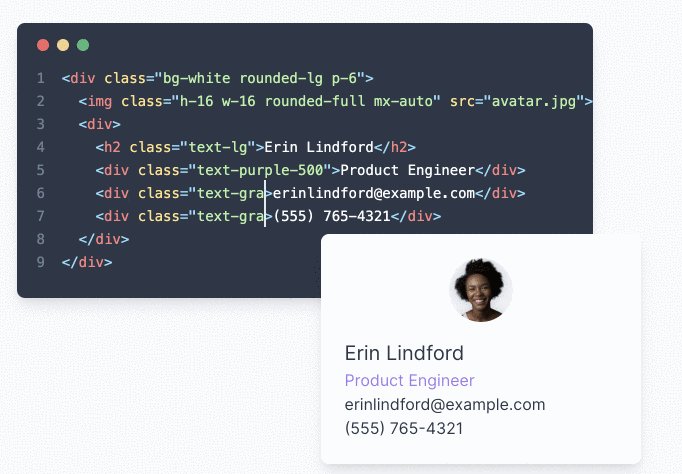
Tailwind va me permettre de mettre en forme mon composant Article sans avoir à toucher à une ligne de CSS. En utilisant les classes préconçues par Tailwind, je vais pouvoir ajouter du style à ma page index
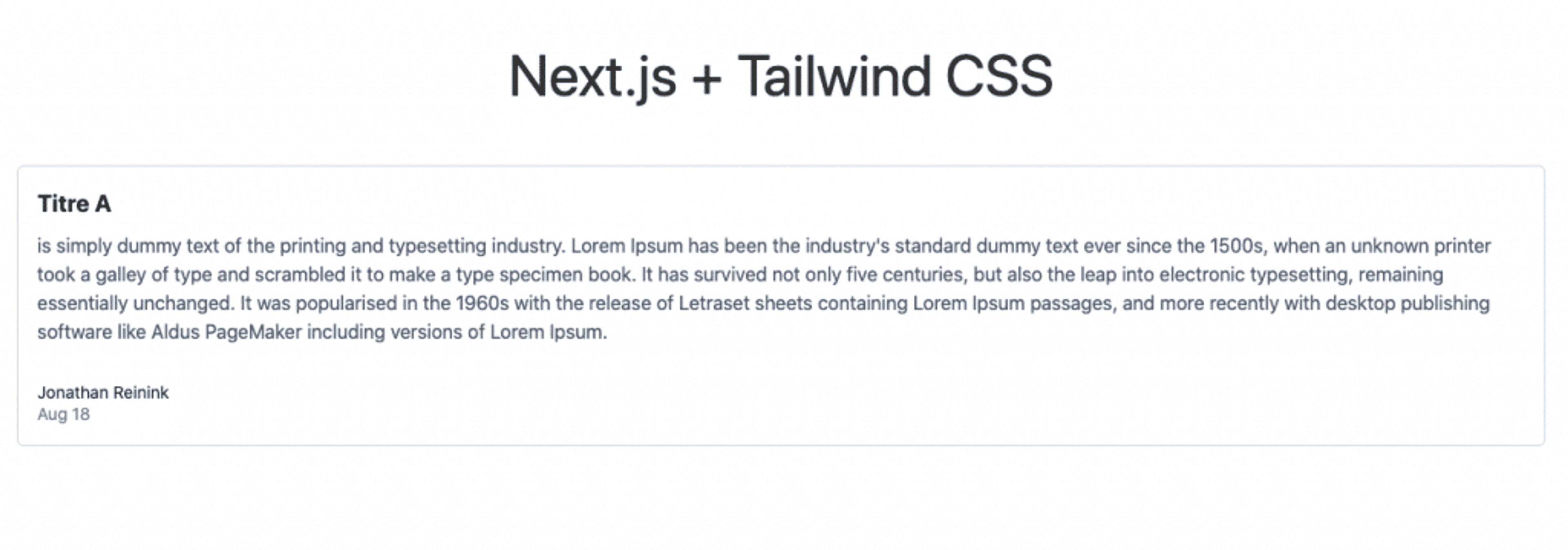
export default function Article() { return ( <div className="max-w-sm w-full lg:max-w-full lg:flex"> <div className="m-10 border rounded-md border-gray-400 p-4 flex flex-col justify-between leading-normal"> <div className="mb-8"> <div className="text-gray-900 font-bold text-xl mb-2"> Titre A </div> <p className="text-gray-700 text-base"> is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p> </div> <div className="flex items-center"> <div className="text-sm"> <p className="text-gray-900 leading-none">Rayed Benbrahim</p> <p className="text-gray-600">Aug 18</p> </div> </div> </div> </div> ) }En appliquant uniquement des classes CSS, voici le résultat obtenu:

Exemple d’un composant Next JS mis en forme avec tailwindcss