Pour assurer son bon fonctionnement d’une API, il est important de pouvoir régulièrement faire du test API. Postman permet de tester le fonctionnement de son API aussi bien en interne qu’avec des API tierces.
Lorsque l’on construit un système d’information, le choix de l’API est devenu le choix par défaut. Or pour assurer son bon fonctionnement tout au long de sa vie, il est important de pouvoir régulièrement faire du test API.
Les tests API au cours du développement sont principalement faits via des tests unitaires et tests fonctionnels dans la codebase. Pour une API NodeJS, les librairies de tests les plus utilisées sont Mocha/Chai et Jest. Toutefois, ces tests ont souvent un scope limité au fonctionnement interne de notre API.
Le Test API via Postman permet de tester le fonctionnement de son API aussi bien en interne qu’avec des API tierces.
Comment écrire un test avec Postman
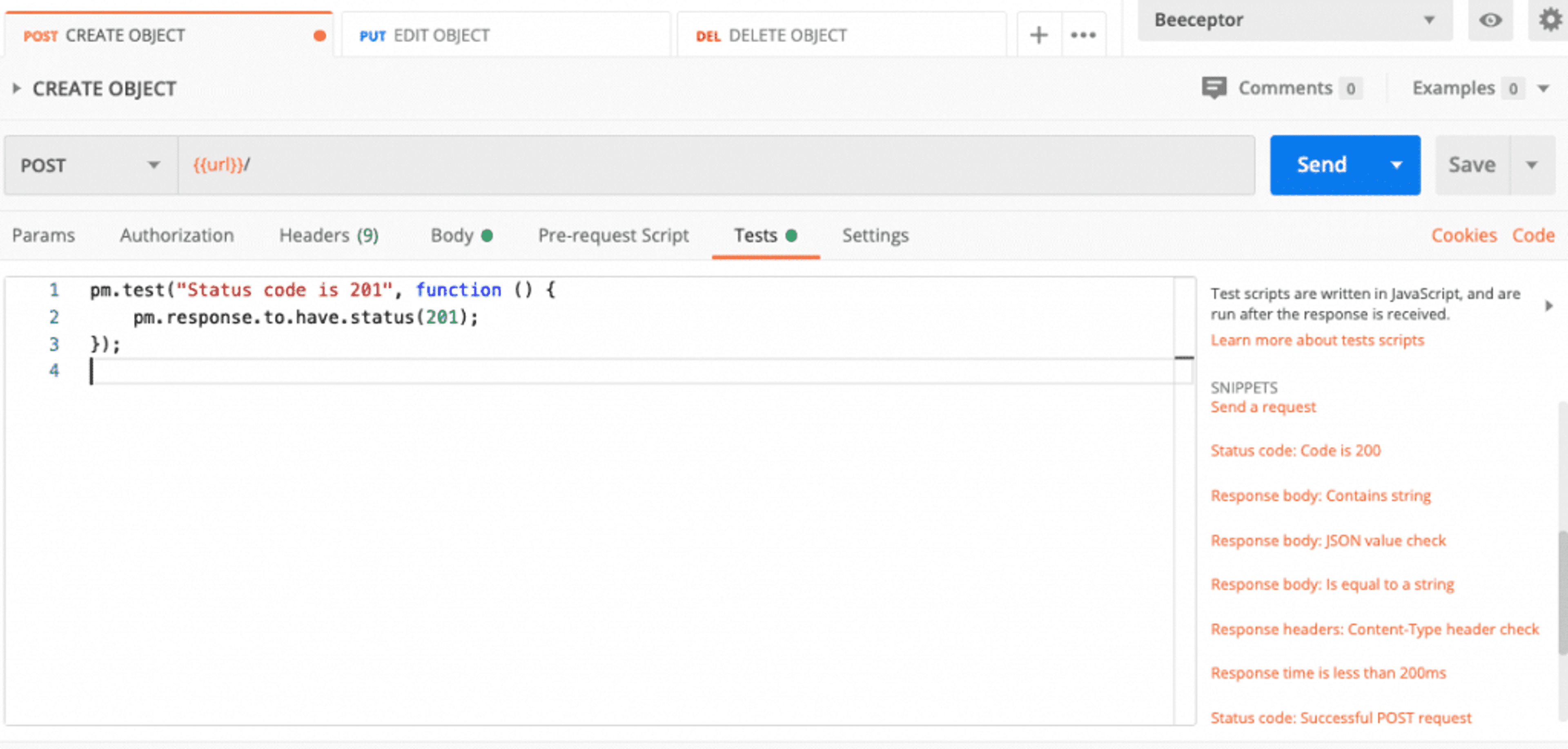
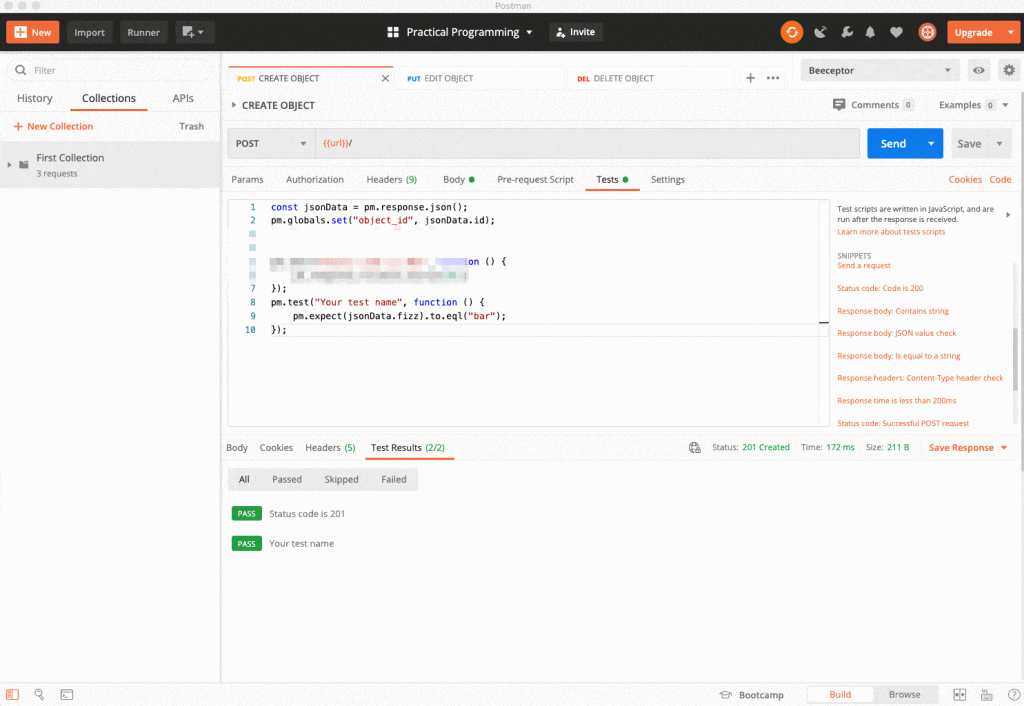
Dans l’interface, Postman propose l’onglet « Tests ». On peut s’en servir pour définir des variables Postman à l’issue d’une requête et pour effectuer des assertions dessus.

Exemple de test automatisé pour un test API via postman
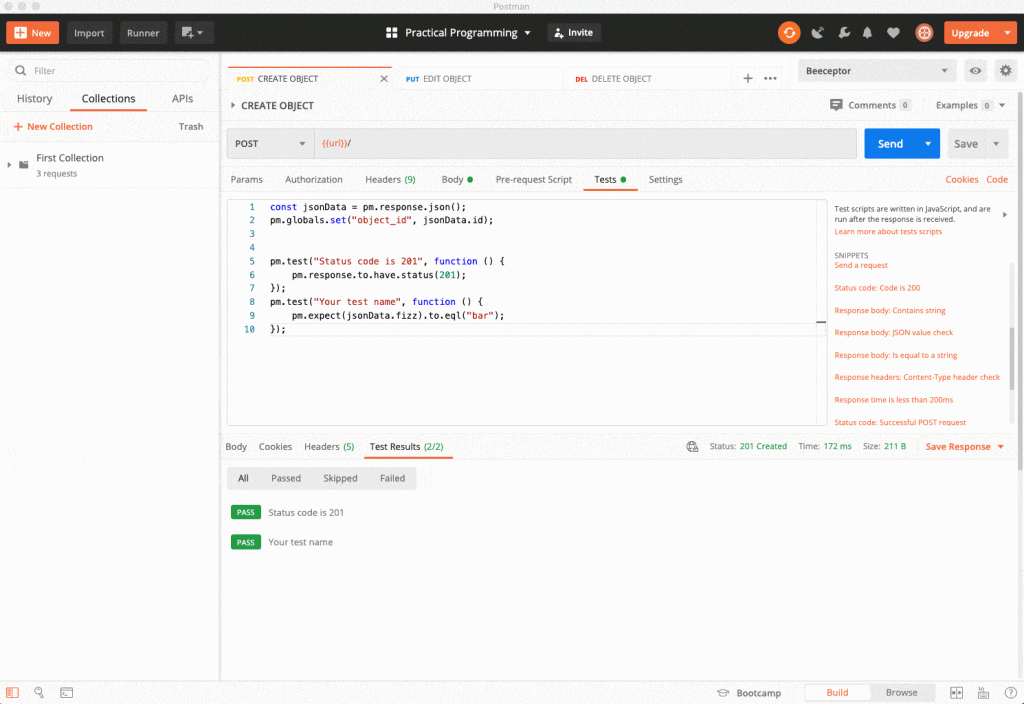
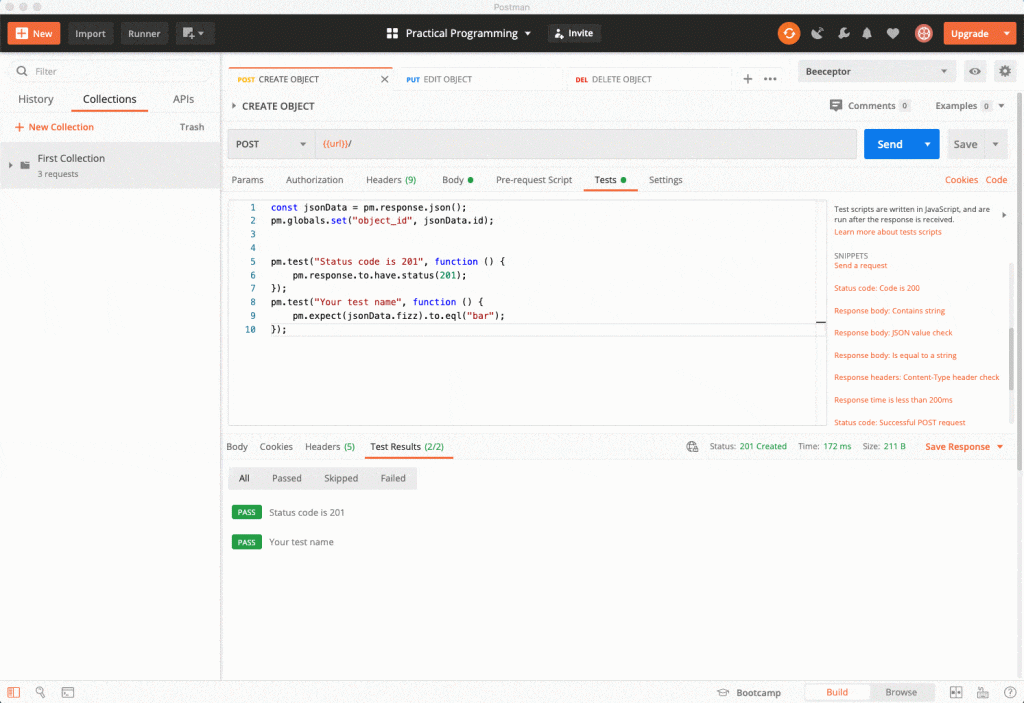
Dans cet onglet, vous pourrez écrire votre code de test API. Sur la droite, Postman vous propose des snippets de tests prêts à l’emploi, comme l’évaluation du Status Code, vérifier la valeur de la réponse JSON ou évaluer le temps de réponse de la requête.
Postman se base sur la librairie d’assertion Chai. Vous êtes également libre d’écrire votre suite de test selon vos besoins en utilisant la syntaxe d’assertion Chai.
Lancer ses tests API automatiquement
Au fur et à mesure que votre API croît, le nombre de test API à lancer devient de plus en plus grand. Lancer chaque test API manuellement devient chronophage et source d’erreur. Postman propose plusieurs façons d’automatiser le lancement automatique des tests API.
Lancer ses tests API via le Collection Runner de Postman
La première option pour lancer ses tests API de façon séquentielle est d‘utiliser le Collection Runner de Postman. Cette fonctionnalité permet de lancer les requêtes d’une collection les unes après les autres. Postman exécutera les tests dans l’onglet correspondant pour chaque requête.

Lancer ses tests API régulièrement avec Postman Monitors
La fonctionnalité Postman Monitor est disponible avec la version PRO de Postman. Toutefois, vous pouvez faire jusqu’à 1 000 appels API par mois avec la version gratuite. Postman Monitor est une fonctionnalité qui permet d’exécuter une collection à intervalles réguliers afin de s’assurer qu’elle reste fonctionnelle et passe toujours les tests.
Comment ajouter un Postman Monitor:

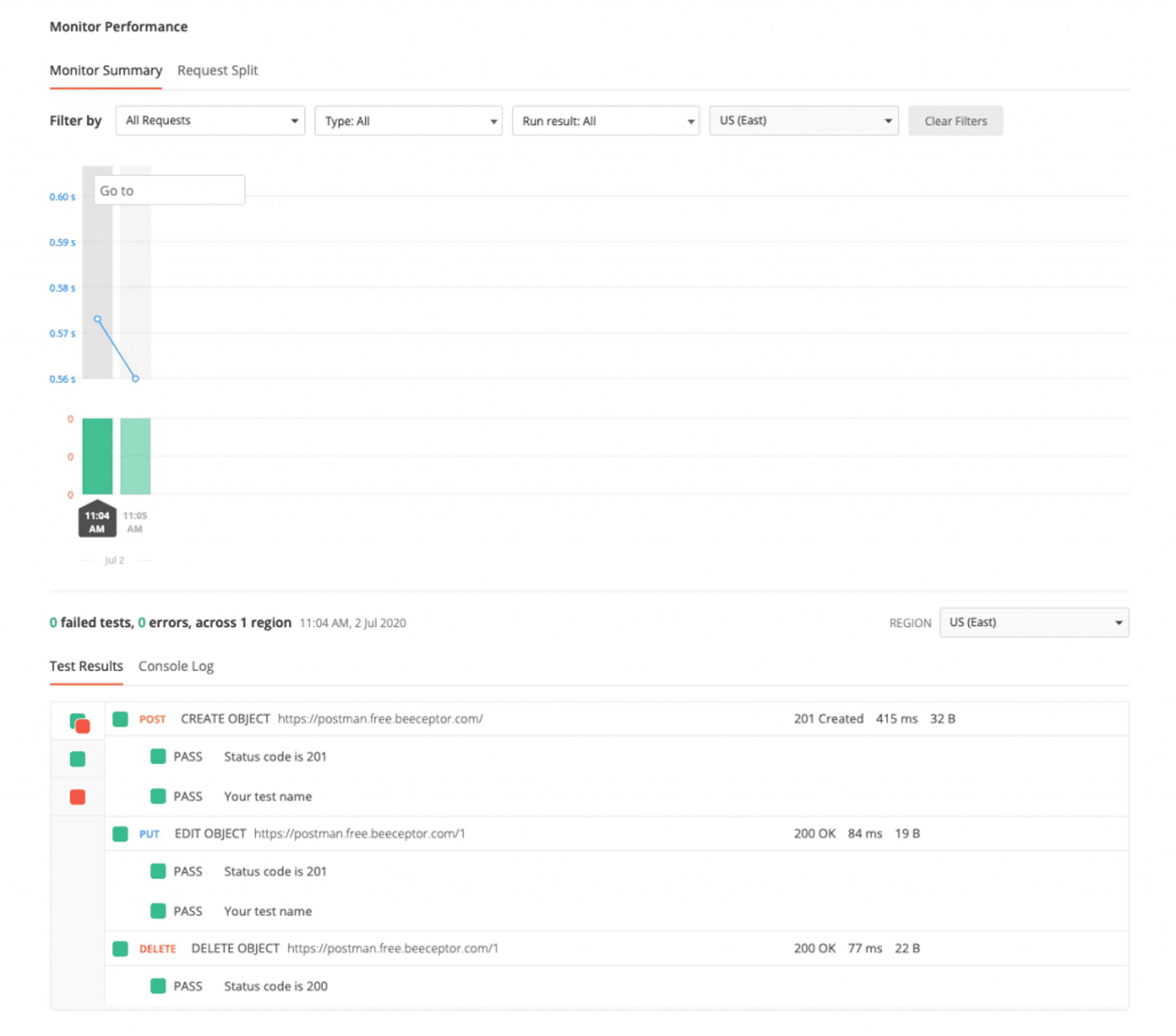
Le compte rendu Postman Monitor:
Postman met à votre disposition un compte rendu de l’ensemble des appels avec le résultat des tests et le temps de réponse.

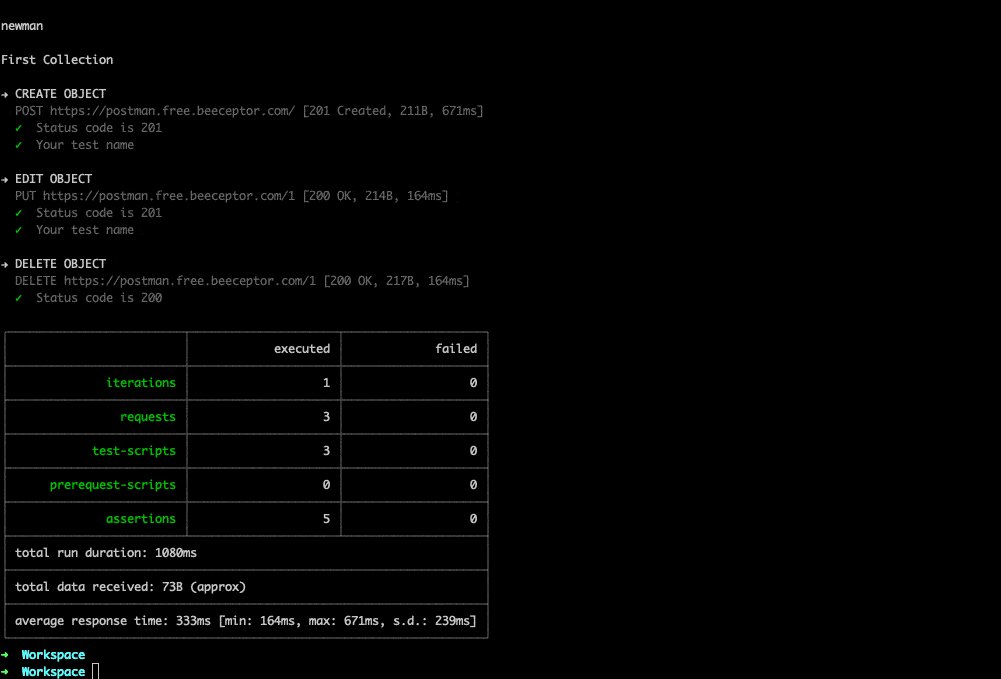
Des tests API en ligne de commande avec Newman
Newman est un package npm qui permet d’exécuter des collections Postman via le terminal. L’intérêt est de pouvoir l’installer sur votre pipeline d’intégration continu afin d’y exécuter les collections Postman contenant les tests API.
Pour installer Newman, tapez la commande suivante dans votre terminal:
npm install -g newman
Récupérer sa collection depuis Postman
Pour pouvoir lancer depuis votre terminal la collection, il faut la récupérer depuis Postman. Deux solutions s’offrent à vous. L’exporter en JSON et charger le fichier en CLI ou utiliser la fonction partager l’URL de Postman

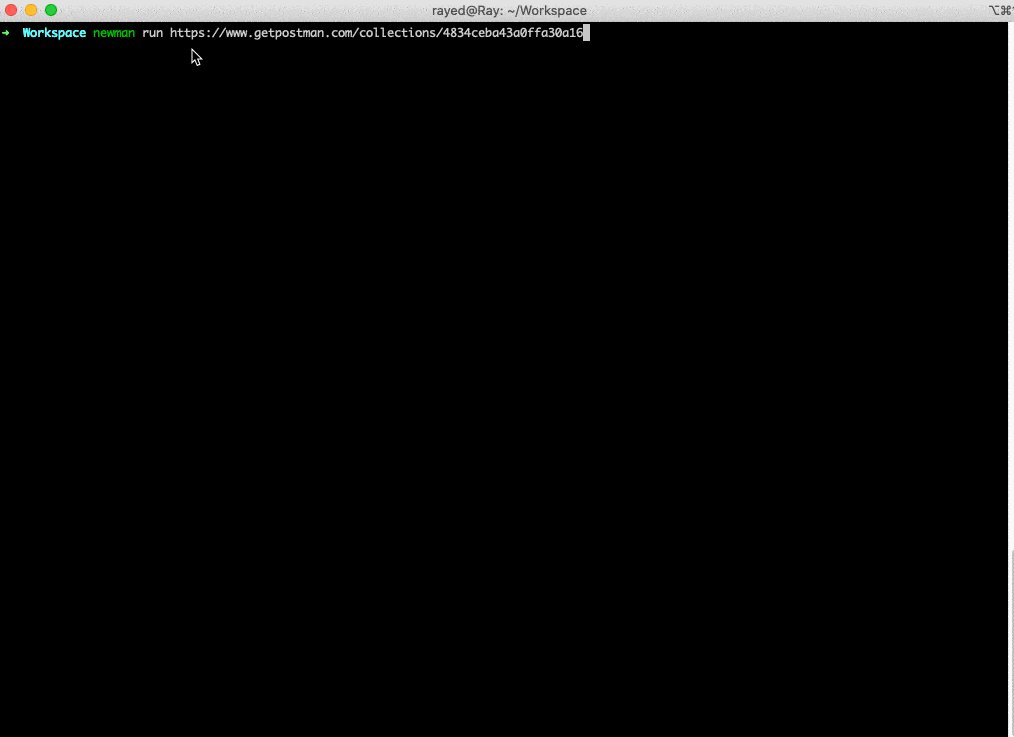
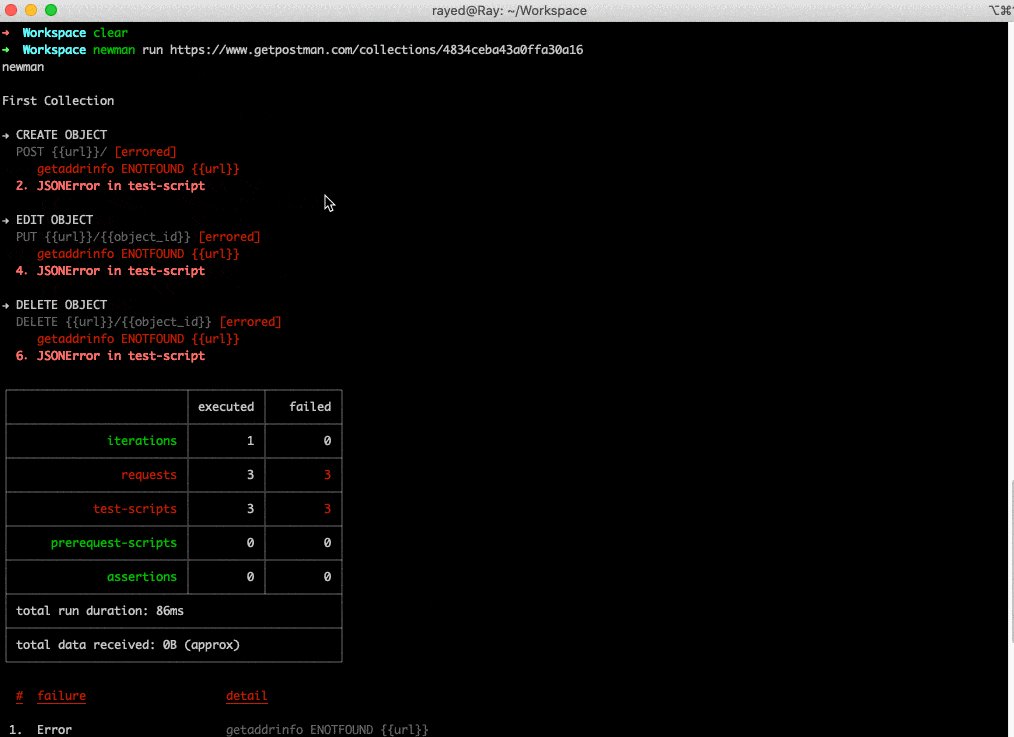
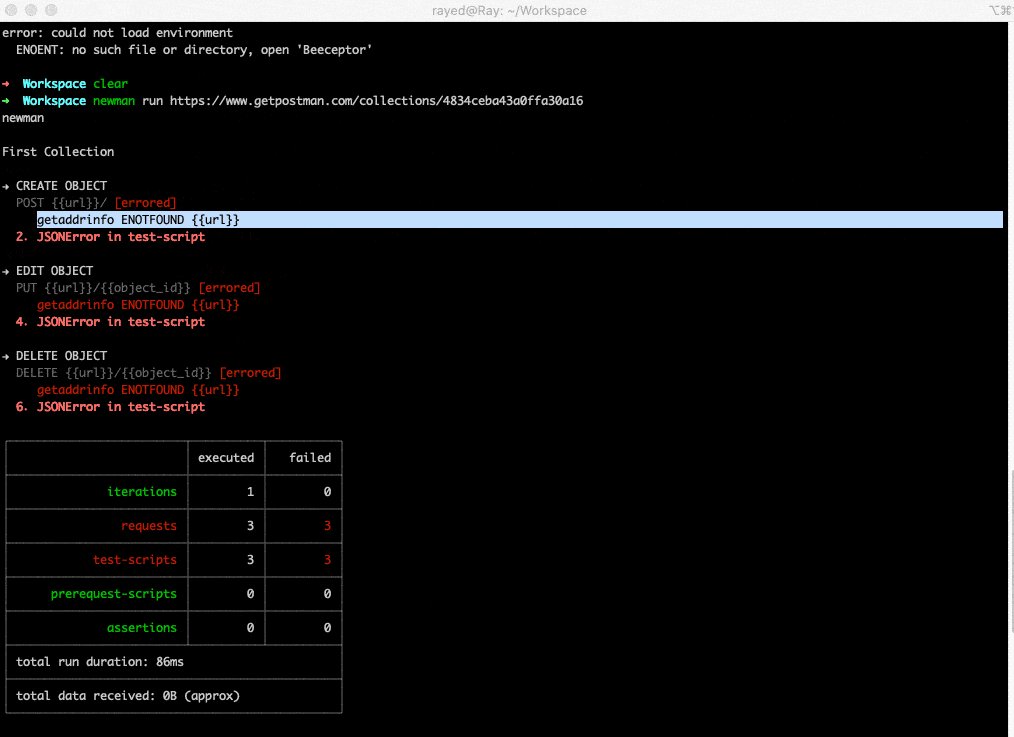
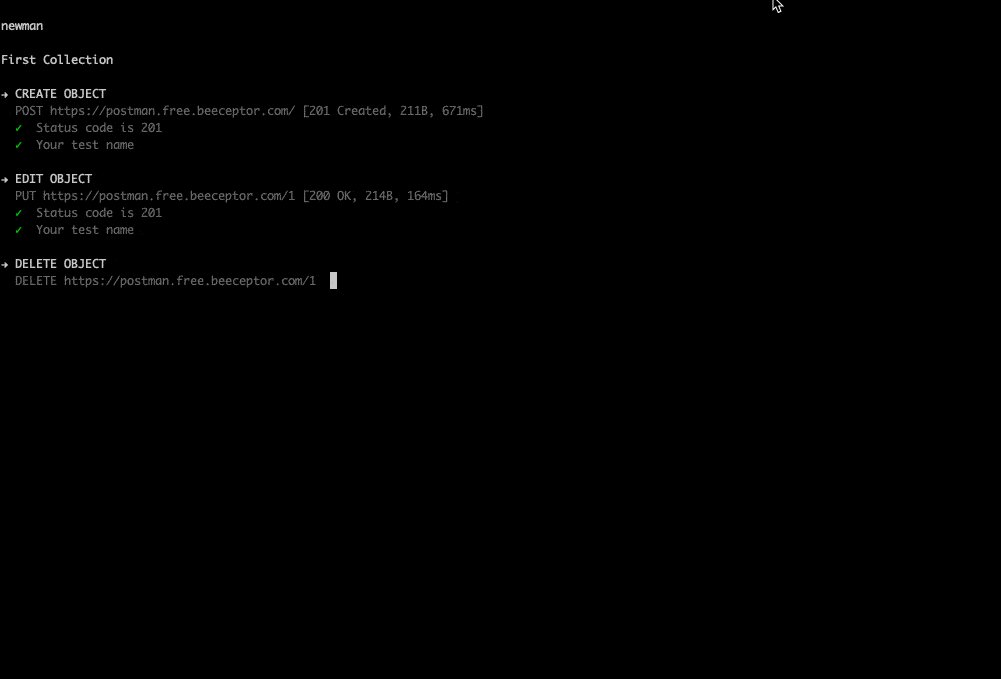
Pour lancer la collection, saisissez la commande: newman run <url>

Comme vous le voyez, Newman ne récupère pas automatiquement les variables d’environnement Postman. Là encore, vous pouvez récupérer le fichier JSON et l’intégrer en utilisant la commande :
newman run <url> -e <fichier_environnement.json>ou bien:
newman run <url> -e https://api.getpostman.com/environments/<environment_uuid>\?apikey\=<apiKey> >
Autres ressources:
- Le DevOps: Qu’est-ce que c’est ?
- Commencer avec Postman pour concevoir une API
- Utiliser les variables Postman pour dynamiser vos collections
- Intégrer Newman dans un pipeline de CI/CD




